はじめてWeb制作を依頼される方の中には、
「何をお願いしていいかわからない…」「あとで追加料金がかかったら不安…」
という方も多いのではないでしょうか?
この記事では、実際にご相談の中でよくいただくご質問と、
Asaoka Designとしてのスタンスをご紹介します。
「こんなはずじゃなかった…」を防ぐためにも、
事前に知っていただけると嬉しい内容をまとめました◎
見積もりに“幅”があるのはなぜ?
作業量や内容が案件によって変わるためです。
たとえば
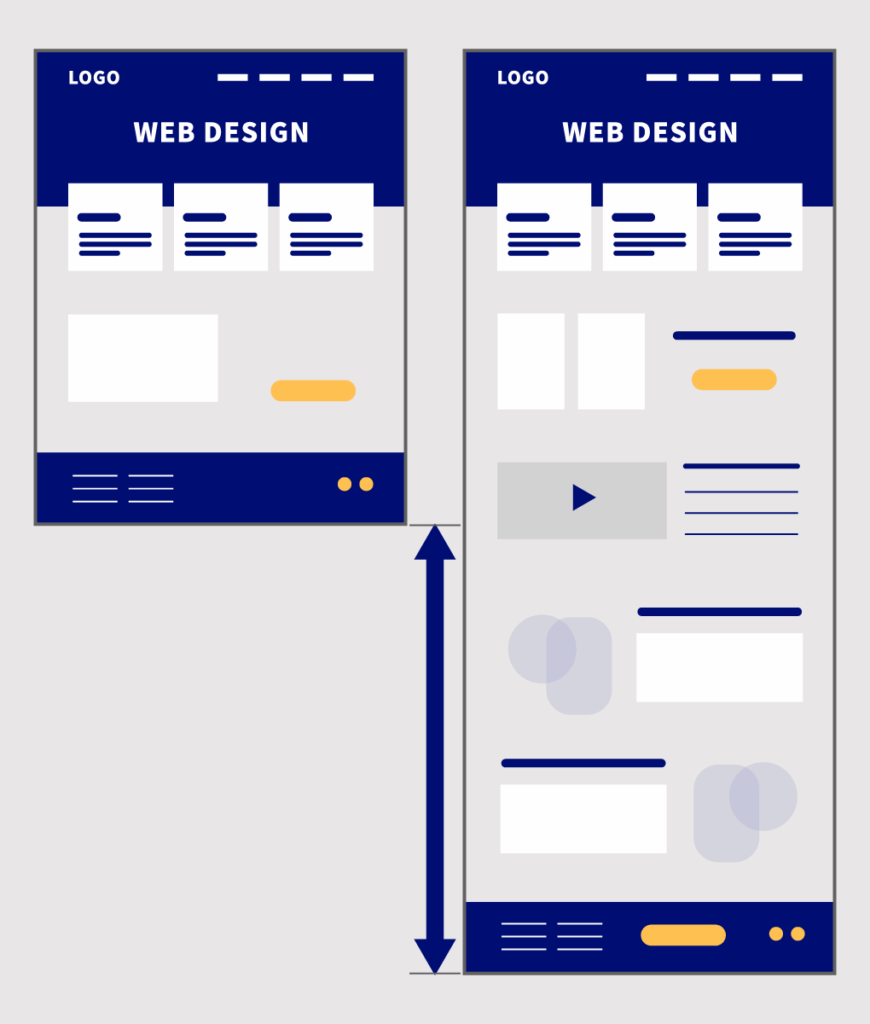
- ページのセクション数(長さや情報量)
- スマホとPCで見え方を変える必要があるか
- 画像のリサイズや装飾などの工数
こうした点により対応範囲が異なるため、事前に金額に幅を持たせてご提示しています。お打ち合わせを通じて最終的な金額をご案内しますのでご安心ください。

「構成の整理・導線設計」って何をするんですか?
簡単に言うと「何をどんな順番で伝えたら、見た人が迷わず行動してくれるか」を設計する作業です。
たとえば
- ペルソナ(誰に届けたいか)の整理
- 伝える順番や強調ポイントの設計
- お問い合わせや資料請求までの自然な流れづくり
見た目だけでなく“伝え方”の設計も、成果につながるLPやサイトづくりには欠かせない大事な要素です。
修正対応って、どこまでお願いできますか?
はい、構成やデザインの微調整、文言の変更、パーツの順番入れ替えなど、通常の範囲であれば問題なく対応いたします。
ただし、以下のような「大幅な変更」については、別途ご相談となります:
- デザイン決定後に大きくトンマナを変えたい
- セクションを新たに大きく追加したい
- 公開直前で全体構成を一新したい
「ちょっと迷ってるんですが…」という段階でもお気軽にご相談ください。
納品後に自分で編集できますか?マニュアルはありますか?
はい、ご自身での更新が想定される箇所(お知らせ投稿、テキスト変更など)には、画像付きのマニュアルを無料でご提供しています。
例として
- 投稿の追加・編集方法
- Instagram連携の設定と更新
- 固定ページ内のテキストの差し替え
更新頻度や範囲に応じて、簡易的なものから詳細版まで対応可能です。
デザインのイメージって、どう伝えればいいんですか?
Pinterestで気になるデザインを保存していただいたり、過去に見たWebサイトのスクリーンショットを共有していただくのも大歓迎です。
「この色味が好き」「こういう見出しの感じがいい」など、部分的な感覚でもOKです。いただいた素材をもとに、私の方で言語化・構成整理してご提案いたします。
おわりに
「これってどう伝えたらいいんだろう?」「プロに頼むのって緊張するなあ…」という方にとって、このQ&Aが少しでも安心材料になれば嬉しいです。
ご相談の際にこのページをご一読いただければ、やりとりもぐっとスムーズに進むと思います。
もちろん、ご不明点があればどんなことでもお気軽にご相談ください。


コメント